When I was thinking about how to name this concept, I wasn’t really sure how to name it. So, names like the initial page, starting page, loading screen, start pop-up, or introduction page can probably be used as well. Still, I choose “welcome page” as the most accurate naming convention in my opinion.
But it is not that important how we name it.
More important is how this element in virtual tours is used and why it is sometimes beneficial to use it.
So, What is this “welcome page” in a virtual tour?
Welcome page in a virtual tour
Having a welcome page in your virtual tour is an option how you can create a great first impression and provide initial information to the user at the same time.
A virtual tour can start with and without this welcome or loading page, but in some cases, it is beneficial to include this page.
Reasons when to include a welcome page in a virtual tour.
There are numerous reasons why a professional virtual tour creator can implement this page at the beginning of the virtual experience. I’ll share with you a few of the most common reasons.
Loading time
Sometimes the data of the virtual tours are too large, so we need to create a page that will load faster and show some useful information before the virtual tour is fully loaded.
PRO TIP: If this is the reason, the welcome page, or in this case a “loading page” should include some interesting information such as cool looking thumbnail image (video), interesting facts, or just a piece of information about the company or place.
Why? Well, no one likes slow web pages and this approach helps prevent users from leaving the virtual tour straight away (the bounce rate will be lower if the welcome page is engaging).
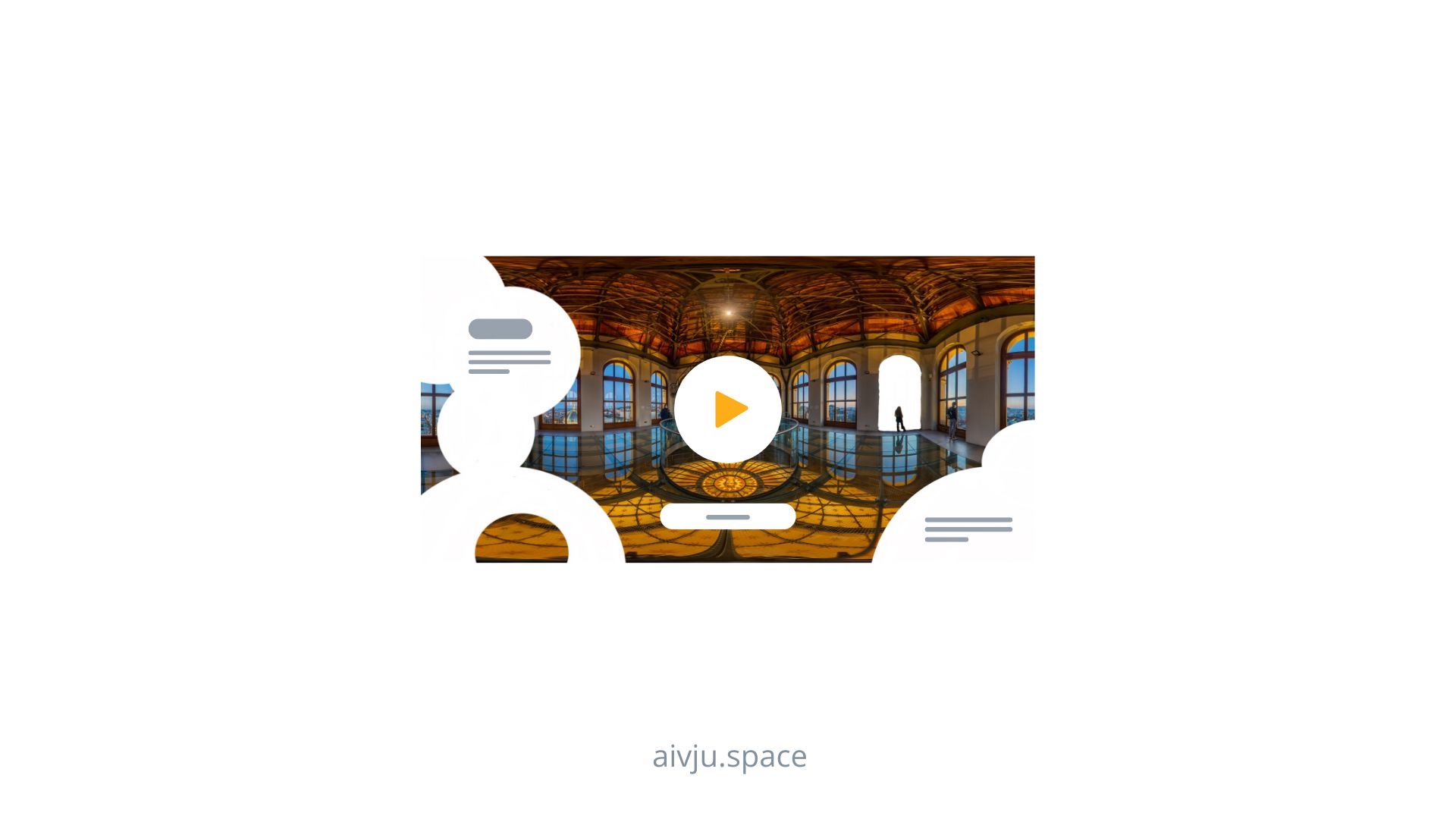
Better first impression
The virtual tour can make just one first impression, so why wouldn’t be with a good-looking welcome page, right?
It is ideally created with a good-looking image of the space to capture the user’s attention.
PRO TIP: The thumbnail image should be an image of the space the user will actually see in the virtual tour. If you show something on the welcome page and something different in the virtual tour, the user will be probably confused.
Also, the thumbnail image can be used as the same opening image, which creates a seamless experience.
Filtering the audience
With a welcome page, you can also filter specific audiences and gain information about the visitors.
This can be done for example with a language switcher. Users choose their language with a welcome page and then the whole experience will be in that language. This helps users feel more comfortable in the virtual tour. Also, you as a client can have a better understanding of what each nationality is looking for.
Provide instructions
Every professional virtual tour should be intuitive.
But sometimes by adding more features, it can become more complicated. And that is why in some cases it is beneficial to add a manual or a guide, which can help the user explore the space.
Full-screen vs iframe virtual tour
There are basically 2 types of virtual tours that can be embedded on the website in terms of how big the virtual tour is compared to the screen size of the device you are using.
The first type is a virtual tour embedded as an iframe code, and the output covers in most cases just part of the screen. This method works well on smaller virtual tours (ex. a one hotel room virtual tour). The virtual tour can be set up to play by clicking on the button or can be active since the website is fully loaded.
The second type of virtual tour is a full-screen virtual tour, which is suitable for bigger virtual tours with a lot of features and interactive elements. Why? Well, because on a bigger screen size, you can see more elements, and some features of the virtual tour do not have to be removed to reach an optimized virtual tour.
<img>
But what does it have in common with a “welcome page” in a virtual tour, right?
Well, even though a welcome page can be implemented into both types.
We recommend implementing it only into a second type (full-screen virtual tour) because there is in most cases not enough space for text and other elements and also it is redundant in most cases.
Best Practices for Implementing “Welcome pages” in your virtual tours
Make the welcome page as visually appealing and user-friendly as possible, because you can decrease the bounce rate of your virtual tour (aka the percentage of users who leave your page immediately without doing any action).
If the data of your virtual tour is huge then creating a welcome page can be useful, but keep in mind that the welcome page needs to be interesting and engaging (a great photo or video can be used for that).
Most importantly when the user lands on the welcome page … it has to be obvious to him that this is a virtual tour and if he clicks on the play button the virtual tour will start playing. The CTA button (call to action button) such as open button or play button or how do you want to call it has to be easy to find and should tempt you to click on it.
PRO TIP: We sometimes use pulsing buttons that catch the user’s attention. A great CTA button should be visible and visually appealing. So that the user is tempted to click on it.
If you would love to see some examples of professional welcome pages in virtual tours. You can check out our project portfolio.